JavaScript API
Datagrok JS API allows to control all aspects of the Datagrok platform. The API can be
used either from ad-hoc scripts (Functions | Scripts | New JavaScript Script)
or from packages.
This document covers the following areas:
- API Structure
- Data Manipulation
- Views
- Registering Functions
- Events
- User-defined Types
- Docking
- REST API
- Machine Learning
- Cheminformatics
API structure
There are three entry points to the API:
- grok for easy discoverability of the functionality,
- ui for building user interfaces, and
- DG for instantiating classes directly.
Grok
grok is the main entry point for the JS API. It helps you discover the functionality using IntelliSense.
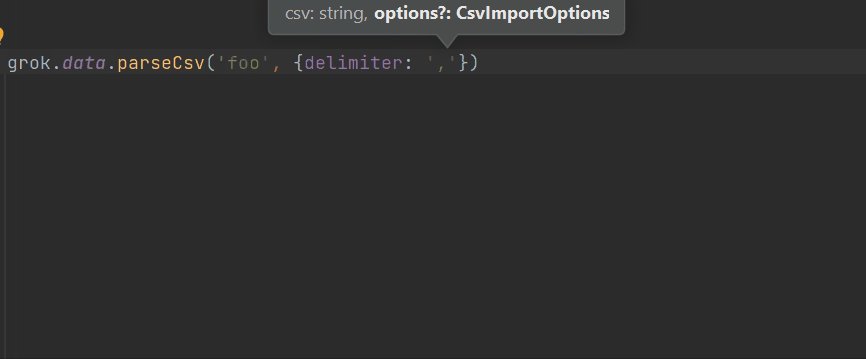
For example, to import a dataframe from a CSV file:
- Type
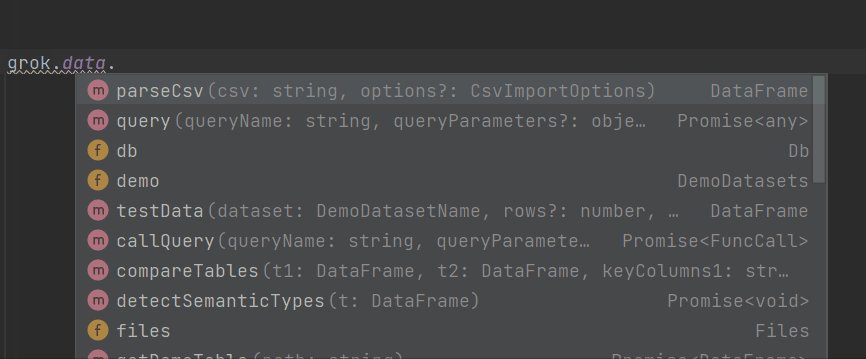
grok.. The following options appear:[shell, chem, data, data, ml]. - Select the best fitting option,
grok.data, and press.. The following options appear:[demo, query, compareTables, parseCsv, upload]. - Select
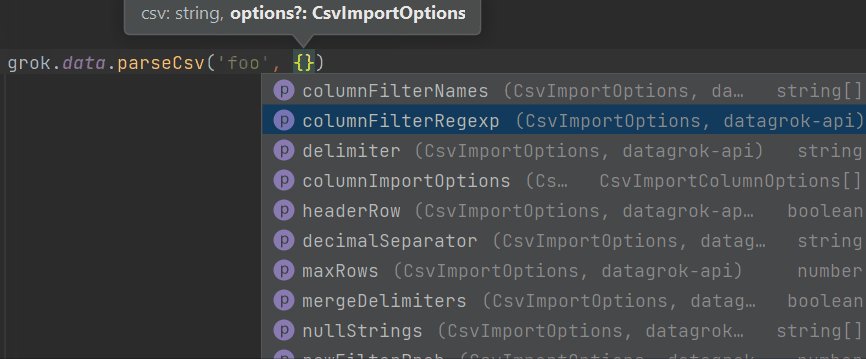
grok.data.parseCsvand press Enter. Use IntelliSense to provide the parameters.

When you need more control, use the DG namespace.
UI
Building a UI is a special form of programming, and many languages were invented for that purpose only (HTML, XAML, JSX) . We have prioritized the following aspects when choosing our approach: simplicity, discoverability, readability.
ui.dialog('Windows')
.add(ui.span(['People of Earth, your attention, please… ']))
.onOK(() => { grok.shell.info('OK!'); })
.show();
DG
Check out JS API Class Reference
Shell
Datagrok visual shell is used to get access to top-level views, tables, methods, and platform states.
Learn more here: Datagrok Shell reference
Data manipulation
Dataframe
Use DataFrame, Column , ColumnList, and Row classes for table manipulation.
demog = grok.testData('demog', 5000);
demog.cols.remove('sex');
foo = demog.cols.addNew('foo', 'int');
demog.rows.removeAt(1, 3);
demog.rows.insertAt(2, 2);
demog.rows.addNew(['Spiderman', 'studyX', 'NYC', 32, 'Spider', 'Net', new Date(2020), 180, 80, 666]);
demog.rows.addNew().subj = 'Iron Man';
// alternative ways of setting values
foo.set(1, 777);
demog.set('age', 1, 44);
BitSet
Each DataFrame is associated with two bitsets: selection and filter.
// bit set (same applies to filter)
demog.selection.invert();
demog.selection.set(5, false);
demog.selection.findNext(0, false);
DataFrame code snippets:
Views
Control views via the following methods:
grok.shell.addTableView(table);
Dock an arbitrary visual element in a platform:
let e = document.createElement('DIV');
e.innerText = 'This element has been created in JavaScript';
grok.shell.dockElement(e, 'JS', 'left', 0.5);
Registering functions
Pretty much anything in Datagrok is a function, it is a concept that connects together scripts written in different languages, predictive models, statistical functions, query transformations, data flows, and many other features.
The following code registers a "jsConcat" function that becomes a first-class citizen in the platform (i.e., it can be used from console, gets registered in help, there could be an optional audit trail associated with the invocations, etc)
To test the newly registered function, enter "jsConcat(42, 33)" in the Console.
grok.functions.register({
signature: 'String jsConcat(int foo, int bar)',
run: (foo, bar) => `${foo}_${bar}`});
The code below registers two functions, "jsWidget" and "jsSuggestCountryName". To test jsWidget, create a new Dashboard, and click on "Widget" under "Widgets".
grok.functions.register({
signature: 'Widget jsWidget()',
tags: 'Widgets',
run: function() {
let e = document.createElement('DIV');
function update() {
let date = new Date();
e.innerText = date.toTimeString();
}
window.setTimeout(update, 1000);
return new ui.Widget(e);
}});
grok.functions.register({
signature: 'List<String> jsSuggestCountryName(String text)',
isAsync: true,
run: async function(text) {
let response = await fetch('https://restcountries.eu/rest/v2/name/' + text);
return response.status === 200 ? (await response.json()).map(country => country['name']) : [];
}
});
Internally, JavaScript-based applications are functions that are annotated accordingly.
Code snippets:
- Dynamic registering
- Functions: Parameter validators
- Functions: Info panels
- Functions: Custom viewers
Events
We are exposing events coming out of the platform as a stream via the Rx.JS library that makes it easy to compose asynchronous or callback-based code. The API makes easy to subscribe to either global, or instance-related events:
// global event when user changes the current project
grok.events.onCurrentProjectChanged.subscribe(_ =>
grok.shell.info(`Current project changed: ${grok.shell.project.name}`));
// subscribing to DataFrame events
demog = grok.data.testData('demog', 5000);
demog.onValuesChanged.subscribe((_) => grok.shell.info('values changed'));
Event-related code snippets:
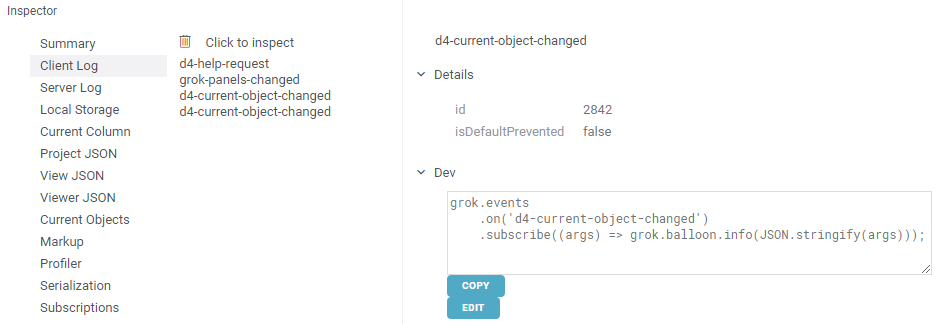
To figure out what events are coming out of the platform, use the Inspector tool. Open it (Alt+I), go to the "Client Log" tab, and perform the action that you want to intercept. In the panel, you will see one or more of the events, click on them to inspect event parameters. To simplify the development process, we also generate JavaScript code for handling this particular event, copy-paste it from the context panel into your code if needed.

User-defined types
Define your own classes, and integrate them easily by providing a meta-class that extends DG.EntityMeta. This will
provide native support for context actions, rendering, drag-and drop, tooltips, and favorites.
Code snippets:
Docking
The platform provides full support for docking windows.
grok.shell.dockManager.dock(ui.divText('first'), DG.DOCK_TYPE.RIGHT, null, 'First');
Docking code snippets:
REST API
Use grok.dapi entry point for managing server-based objects, such as datasets, connection, users, credentials, jobs,
packages, etc.
See also HttpDataSource subclasses.
Code snippets:
Machine learning
Use grok.ml entry point for machine learning-related routines.
Code snippets:
- Clustering
- Missing values imputation
- PCA
- Applying a predictive model
- Random data from the specified distribution
Cheminformatics
Use grok.chem entry point for cheminformatics-related routines.
Code snippets:
- Calculating descriptors
- Chemical diversity
- Chemical similarity
- Substructure search
- R-group analysis
- Most common substructure
- Iterating over atoms and bonds
- Custom info panel for molecules
- Rendering molecules to SVG
Videos
See also:
API Index
Modules
| Module | Description |
|---|---|
| dg | - |
| grok | - |
| ui | Routines for building UI |