Building help locally
Install Docusaurus and linting tools
Docusaurus is an optimized site generator. Docusaurus is a project for building, deploying, and maintaining open source project websites.
1. Install the latest stable NodeJS
Use instructions from the official
Node JS installation page.
After installation, check that the npm version is at least v9.x.x:
npm --version
2. Install hyperlink checker and commit linting tools
To check for incorrect hyperlinks, we use the hyperlink checker:
npm install --global @untitaker/hyperlink
To lint and flag style issues in markdown files we use markdownlint.
- VSCode
- JetBrains IDE
- CLI
- Docker
-
Install markdownlint-cli2
npm install --global markdownlint-cli2 -
Install Markdownlint VSCode plugin
-
Show markdownlint warnings using the shortcut:
Ctrl+Shift+M/⇧⌘M
-
Install markdownlint-cli2
npm install --global markdownlint-cli2 -
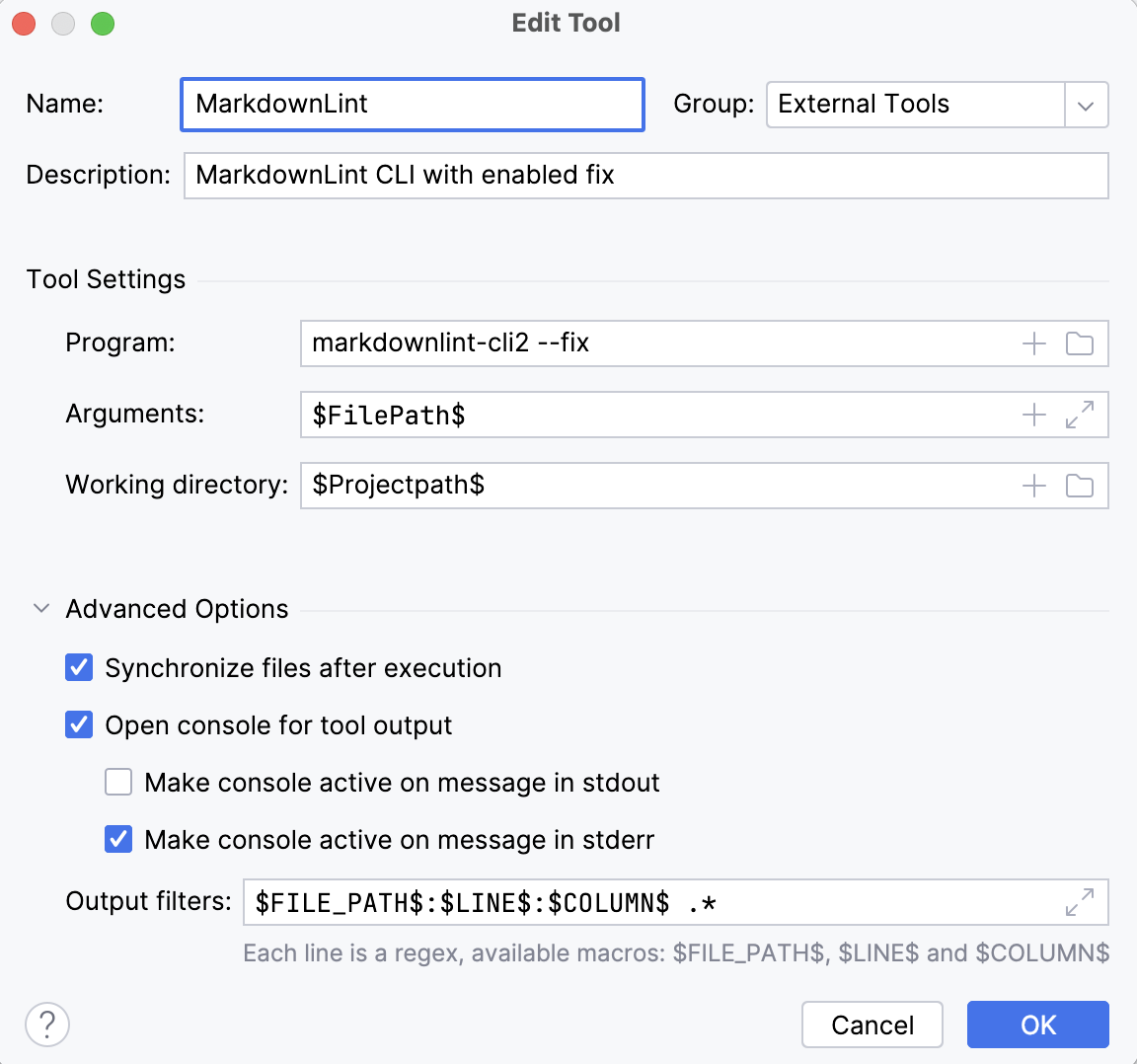
Add MarkdownLint as External Tool.
Preferences > Tools > External Tools > + (Add)- Name:
MarkdownLint - Description:
MarkdownLint CLI with the enabled fix. - Program:
markdownlint-cli2 --fix - Arguments:
$FilePath$ - Working Directory:
$Projectpath$ - Output filters:
$FILE_PATH$:$LINE$:$COLUMN$ .* - Enable
Make console active on message in stderr

- Name:
-
To run MarkdownLint on the current file, click
Tools > External Tools > MarkdownLint. -
(Optional) To run MarkdownLint easier, add an icon to the toolbar.
Preferences > Appearance & Behavior > Menus and Toolbars > Main Toolbar > Toolbar Run Actions > + > Add Action... > External Tools > External Tools > MarkdownLint > OK. -
(Optional) To run MarkdownLint easier, add a shortcut.
Preferences > Keymap > External Tools > MarkdownLint > Right click > Add Keyboard Shortcut > Set the shortcut you like, for example, Ctrl+Shift+M/⌘⇧M.
-
Install markdownlint-cli2
npm install --global markdownlint-cli2 -
Run MarkdownLint using the following command
markdownlint-cli2 --fix "help/**/*.{md,mdx}"
-
Pull the Docker image
docker pull davidanson/markdownlint-cli2:v0.12.1 -
Run MarkdownLint using Docker
<Tabs>
<TabItem value="win" label="Windows">docker run -v %cd%:/workdir --entrypoint="markdownlint-cli2 --fix" davidanson/markdownlint-cli2:v0.12.1 "help/**/*.{md,mdx}"</TabItem>
<TabItem value="bash" label="Linux/MacOS" default>docker run -v "$(pwd):/workdir" --entrypoint="markdownlint-cli2 --fix" davidanson/markdownlint-cli2:v0.12.1 "help/**/*.{md,mdx}"</TabItem>
</Tabs>
3. Prepare Datagrok repository and Docusaurus
The source code and READMEs are located in our public repository on GitHub. This section helps you to set up this repository and install all required packages.
-
Install commit linting tools as described in the Git policy
-
Open the Docusaurus folder in the Datagrok public repository:
cd public/docusaurus -
Install package dependencies:
npm install -
As we use Docusaurus to generate the API documentation, you need to repeat the npm installation steps in the
js-apifolder:
- Windows
- Linux/MacOS
cd ..\js-api
npm install
cd ../js-api
npm install
Make changes
1. Create the branch
Create the branch for your changes following the General flow from the Git policy.
2. Run Docusaurus locally
- Windows
- Linux/MacOS
cd ..\docusaurus
npm run start-debug
cd ../docusaurus
npm run start-debug
Docusaurus will be available at http://localhost:3000.
3. Make changes
Now, you can proceed with the documentation editing. Docusaurus will recompile the documentation on every change you make, so you will instantly see all the improvements you have made to the documentation. If you don't see your changes immediately, reload the page.
4. Lint your changes
Before making a commit, check that the documentation builds without errors.
-
Run the markdown linter for all changed files from your IDE or via the command line:
markdownlint-cli2-fix changed-documentation-file.md -
To test internal links and anchors, convert markdown to HTML using Docusaurus and then check all links using hyperlink. Stop Docusaurus by pressing
Ctrl+Cand run the following commands to build and check your documentation. Note that the build step will take some time.
- Windows
- Linux/MacOS
cd docusaurus
npm run build
hyperlink --check-anchors build --sources ..\help
cd docusaurus
npm run build
hyperlink --check-anchors build/ --sources ../help/
5. Commit and push your changes
Make and push a commit, following the Commit message policy to choose the correct commit naming.
Finally, create a pull request to merge your changes to the master branch.
GitHub Actions Docusaurus workflow
GitHub Actions Docusaurus workflow includes:
- Lint checks using markdownlint linter.
- If the checks are finished successfully, GitHub will convert the markdown files to HTML
using Docusaurus
- The result HTML help pages are also available as GitHub Actions artifact:
docusaurus
- The result HTML help pages are also available as GitHub Actions artifact:
- Then Hyperlink checks the result HTML files.
- If the checks are finished successfully, and the changes are in the master branch, GitHub Actions will deploy the documentation to the server.
- 'Deploy to server' step contains detailed information about changes that are made on the server.
- Finally, GitHub Actions performs Typesense DocSearch Scrape to update indexes for search in the wiki
If any error occurs during checks, the deployment to the server will be canceled. Check for errors in the GitHub Actions log or in GitHub Actions run summary.
More information about flow can be found on the Docusaurus Help tab in public repository CI/CD flows.
Trigger GitHub Actions manually
If an error occurs for the action triggered by the commit, it is possible to trigger the action manually.
- Use Docusaurus workflow.
- Press
run workflow. Choose the target branch. ThenRun workflow. Note that deployment to the server is executed for the master branch only. - Check that the GitHub Actions workflow finished successfully.