Upload experimental data
Disabled by default.
Using this mode,
you can create in the run history a "fake" run by uploading data from some external source instead of
running the script.
Saved historical run with external data will have the experimental tag.
After uploading experimental data to the history, you can compare it with other history records using build-in Compare runs capability. This specific capability is beneficial when you're developing a model, predicting the behavior of some real-world process.
To enable this feature,
add //meta.features: {"upload": true} tag to your script.
This will add the Upload mode button to the generated GUI.
RichFunctionView automatically collects all data fields you need to mimic script run,
and creates corresponding UI elements.
Here is an example used in the default Object cooling script.
- Result
- Enabling data upload
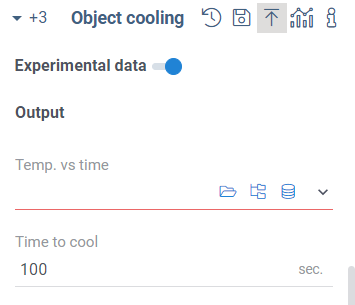
Data upload GUI:

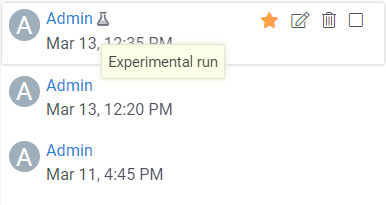
Experimental run in history:

//meta.features: {"upload": true}