Autocomplete values
Use parameter suggestions to help users enter a correct value. For instance, when entering a product name, it might make sense to dynamically query a database for values starting with the already entered text, and suggest to auto-complete the value.
Suggestions are functions that take one string argument, and return a list of strings to be suggested to user. Suggestions work only for string parameters.
The following example helps user enter a country name by dynamically retrieving a list of names from a web service:
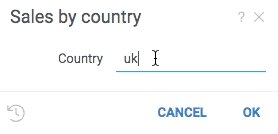
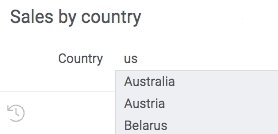
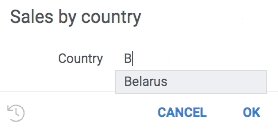
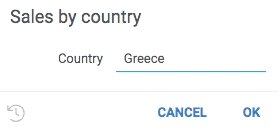
- Result
- Register suggestions
- Use suggestions

Run this code once
grok.functions.register({
signature: 'List<String> jsSuggestCountryName(String text)',
isAsync: true,
run: async function(text) {
let response = await fetch('https://restcountries.eu/rest/v2/name/' + text);
return response.status === 200 ? (await response.json()).map(country => country['name']) : [];
}
});
https://public.datagrok.ai/scripts
#name: Sales by country
#language: python
#input: string country = uk {suggestions: jsSuggestCountryName}
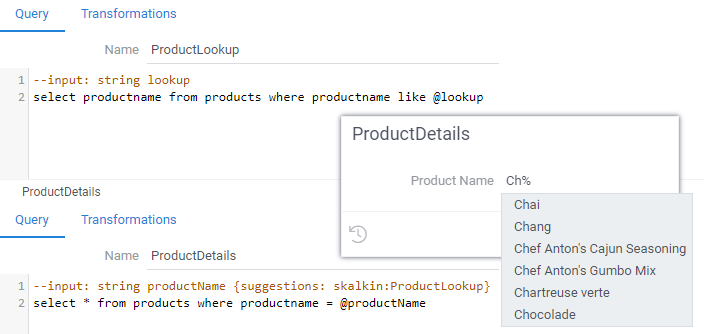
The same concept could be used for SQL queries: